Appuyer sur Ctrl + pour augmenter la taille du texte
Appuyer sur Ctrl + p pour imprimer la page.
Aide à la navigation et accessibilité
Ce site utilise les standards du Web afin d’offrir une accessibilité complète des pages aux personnes handicapées tout en étant compatible avec les aides techniques.
Accès clavier :
- Pour retourner à la page d'accueil, utilisez la touche 0 à l'aide du clavier de cette façon : sous Windows, avec les combinaisons : alt + maj + 0 et sur Macintosh, avec la combinaison : ctrl + 0.
- Pour accéder au plan du site, utilisez de façon identique la touche 3 (alt + maj + 3 sous Windows et ctrl + 3 sur Mac).
- Pour accéder au formulaire de contact, utilisez de la même manière la touche 7.
- Pour accéder à la présente page Accessibilité, utilisez de la même manière la touche 8.
- La touche r permet d'accéder au moteur de recherche.
- La touche 1 permet d'accéder à la vocalisation.
Liens d'échappement :
Au début de chaque page du site vous trouverez des liens d'évitement, permettant d'aller soit directement au moteur de recherche ou à la navigation, soit au contenu soit ou au pied de page.
Vocalisation

Comment utiliser la solution d’écoute
La fonctionnalité lit à haute voix le texte du site Internet. Elle vous apporte une aide si vous rencontrez des difficultés pour lire du texte en ligne. En ayant le texte lu à haute voix, vous pouvez comprendre les informations sur le site Internet plus aisément. Cela rend le contenu plus accessible et le site Internet plus agréable à visiter. En tant qu’utilisateur, vous n’avez rien à télécharger.
Si vous sélectionnez une partie du texte, un bouton écouter pop-up sera automatiquement affiché à côté du pointeur de la souris, vous permettant d’accéder rapidement à la fonction de lecture pour le texte sélectionné.
Comment cela fonctionne-t-il?
Pour écouter le contenu principal
Cliquez simplement sur le bouton Ecoutez pour écouter le contenu de la page web.

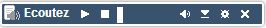
Un lecteur audio apparait (voir image ci-contre) et la fonctionnalité commence à lire à haute voix le texte de la page web.
Dans le lecteur audio vous pouvez :
- Mettre en pause/redémarrer la lecture.
- Arrêter la lecture.
- Utiliser la barre de progression pour naviguer dans l’audio.
- Régler le volume.
- Cliquer sur l’icône paramètres pour personnaliser le service.
- Cliquer sur l’icône de téléchargement pour télécharger le fichier audio.
- Fermer le lecteur.
Vous pouvez utiliser tab/maj+tab pour naviguer au sein du lecteur audio et appuyer sur entrée pour activer un bouton ou lien en particulier.

Écouter le texte sélectionné
Vous pouvez sélectionner une partie du texte que vous souhaitez écouter et cliquer sur le bouton Ecoutez sous forme de pop-up qui apparait à côté du pointeur de la souris. Lorsque vous cliquez le bouton Ecoutez du pop-up, un lecteur audio apparait (voir image ci-dessous) et la fonctionnalité commence à lire le texte que vous avez sélectionné.
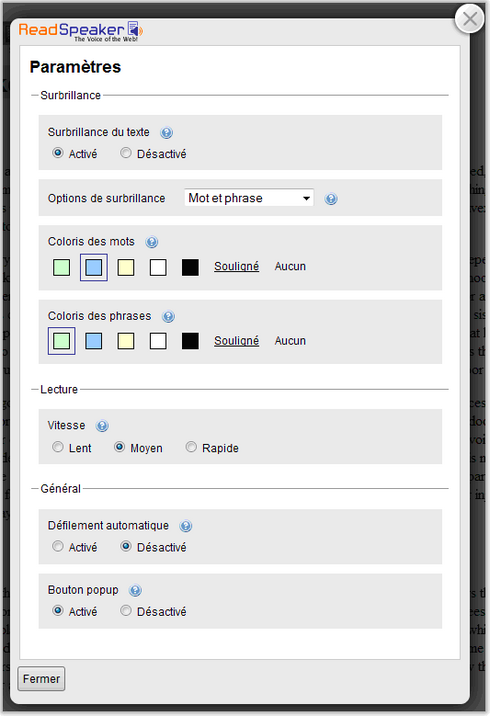
Paramètres
Dans le menu paramètres vous pouvez :
- Choisir si vous voulez avoir le texte surligné pendant la lecture.
- Choisir d’avoir le texte surligné par mot et phrase, par phrase uniquement, ou par mot uniquement.
- Choisir le style et les couleurs du surlignage.
- Choisir une vitesse de lecture lente, moyenne ou rapide.
- Choisir si vous voulez que la page défile automatiquement pour suivre le texte surligné.
- Choisir si le bouton Ecoutez du pop up soit affiché lorsque le texte est sélectionné.

Règles d'accessibilité
Le site de la Communauté d’Agglomération de Nîmes Métropole respecte l’intégralité des points de contrôle obligatoires et le plus grand nombre de points de contrôle recommandés.
Néanmoins, si vous rencontrez des difficultés techniques pour consulter notre site, merci de contacter le service «en remplissant ce formulaire».
Le code HTML est conforme à la Spécification HTML du W3C.
Ordre des contenus :
- Le logo du site, avec le nom du site en texte alternatif ;
- Les liens d'échappement
- Des icônes de navigations pour accéder aux fonctionnalités principales
- Le moteur de recherche
- Les menus de navigation principale et secondaire ;
- Le chemin de navigation (ou fil d'Ariane) qui permet de se repérer dans le site par rapport aux rubriques dans lesquelles on est et de les atteindre par des liens ;
- Le titre de la page,
- Le contenu spécifique à la page,
- Les informations secondaires
- Les informations et les liens de pied de page
- Le site est organisé en rubriques ;
- la mise en page du site repose exclusivement sur des feuilles de style externes ;
- les pages sont structurées à l'aide des balises de titres h1 à h4, employés dans l'ordre approprié ;
- les informations formant des listes d'items sont balisées à l'aide des éléments ul, ol et dl ;
- le style de présentation est cohérent sur l'ensemble du site.
- Le plan du site est accessible depuis chaque page ; les menus de navigation reflètent la structure de l'information. Ils donnent accès à l'ensemble du site en permanence ; les liens apparentés sont regroupés logiquement et structurellement.
- Les scripts clients utilisés sur le site ne servent à aucune fonction indispensable à la navigation ou à la consultation des pages. Celles-ci sont accessibles sans support JavaScript.
- Redimensionnement des caractères : Afin de permettre aux utilisateurs de modifier la présentation de la taille des caractères, la mise en page repose sur l'emploi d'unités relatives (em et pourcentages) plutôt qu'absolues.
- Vous pouvez augmenter ou réduire la taille des caractères dans le menu de votre navigateur (Affichage & Taille du texte) ou par le biais de votre souris (touche Ctrl avec déplacement de la molette).
- Le site est construit avec un système de feuilles de styles alternatives qui vous permettent de le consulter et d'imprimer le site en fonction de vos réglages des préférences de navigation.
- Les animations présentes sur le site peuvent être arrêtées ou relancées à tout moment.
Respect des normes W3C
Le code HTML est conforme à la Spécification HTML du W3C ; le code CSS est conforme à la Spécificatio CSS2.


